Storefinder - iframe
Wat Deze handleiding laat zien hoe je de winkelzoeker (Storefinder) van een webshop in een website kunt invoegen met behulp van een iframe, zodat bezoekers rechtstreeks naar de webshop kunnen gaan en aankopen kunnen doen. Een iframe (inline frame) is een HTML-element dat kan worden gebruikt om externe websites of inhoud in te sluiten in een bestaande website. Waar Eigen website. |
Indien gewenst kan de webshop geïntegreerd worden in een bestaande website zodat gebruikers deze kunnen gebruiken en naar de webshop kunnen gaan om een aankoop te doen.
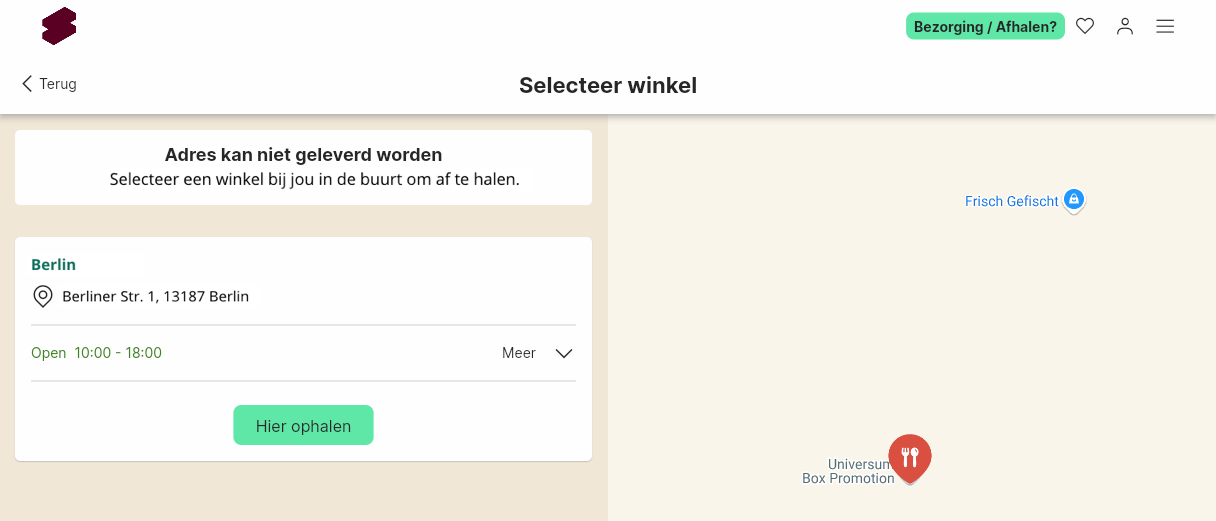
Hier is een voorbeeld van de winkelzoeker zoals die op de website zou kunnen worden vormgegeven:
Het iframe heeft twee tabbladen:
Bezorging
De gebruiker moet een adres voor de bezorging invoeren. Er zijn twee mogelijke scenario's:
1. Als het adres overeenkomt met het bezorggebied, wordt de gebruiker doorgestuurd naar de itemlijstpagina met het geselecteerde bezorgadres in de webshop.
2. Als het adres niet overeenkomt met het bezorggebied, wordt de gebruiker doorgestuurd naar de winkeloverzichtspagina om de dichtstbijzijnde winkel voor afhaling te kiezen.

Afhalen
Voor het afhalen moet de gebruiker een afhaaltijd kiezen. Na het kiezen wordt hij doorgestuurd naar de artikelpagina, waar de afhaaloptie vooraf is geselecteerd.
Indien geactiveerd in het administratiegedeelte, zijn er ook de knoppen "Aanmelden" en "Registreren":
1. Als de gebruiker niet is ingelogd, wordt hij bij het aanklikken van deze knoppen doorgestuurd naar de webshop, waar een aanmeld-/registratiedialoog wordt weergegeven.
Registratiedialoog met "Registreer nu en geniet!":
Aanmeldingsdialoog met "Login":
2. Als de gebruiker al is ingelogd, wordt hij doorgestuurd naar de profielpagina.
Integratie van de webshop via een iframe
Voor de implementatie stellen we de benodigde iframe-code voor integratie ter beschikking:
<iframe id="storefinder" width="100%" height="505px" src="https://{webshopDomain}/standalone_storefinder" style="border: none;"
allow="geolocation; popups; popups-to-escape-sandbox; window-management"
sandbox="allow-same-origin allow-scripts allow-popups allow-modals allow-forms allow-top-navigation allow-top-navigation-by-user-activation"></iframe>
waar:
- geolocation (geolocalisatie): Hiermee kan het iframe de locatie van de gebruiker opvragen.
- popups (popupvensters): Zorgt ervoor dat pop-ups niet worden geblokkeerd door browsers.
- popups-to-escape-sandbox (pop-ups buiten de zandbak): Hiermee kunnen pop-ups buiten de zandbak werken, bijvoorbeeld door een nieuw venster met een andere website te openen.
- window-management (vensterbeheer): Staat toe dat de iframe-inhoud actiever interageert met browservensters, inclusief het openen, vergroten of verkleinen of sluiten ervan.
- allow-same-origin (dezelfde oorsprong toestaan): Staat toe dat de inhoud binnen het iframe toegang heeft tot bronnen met dezelfde oorsprong (domein, protocol en poort) als de bovenliggende pagina.
- allow-scripts (scripts toestaan): Staat het uitvoeren van JavaScript binnen het iframe toe.
- allow-modals (modale vensters toestaan): Staat toe dat pop-ups worden geopend binnen het iframe.
- allow-forms (formulieren toestaan): Staat toe dat formulieren worden ingevoerd binnen het iframe.
- allow-top-navigation (navigatie naar het bovenste niveau toestaan): Staat navigatie naar het bovenste venster/tabblad toe. De inhoud binnen het iframe kan de bovenliggende pagina wijzigen.
- allow-top-navigation-by-user-activation (navigatie naar het bovenste niveau toestaan met actie van de gebruiker): Hetzelfde als allow-top-navigation, maar alleen als het wordt geactiveerd door een gebruikersactie.
Standaard heeft het iframe een hoogte (height) van 505px om te passen op zowel mobiele als desktop schermen. Als je echter de voorkeur geeft aan een smallere sectie voor desktop apparaten, kunnen we een aangepaste <style> leveren die moet worden toegevoegd aan de <head> sectie van de website.
Idealiter kan de hoogte van het iframe worden aangepast voor een betere gebruikersinterface.
<style>
@media screen and (min-width: 904px) {
#storefinder {
height: 340px;
}
}
</style>